タイピング アニメーション Js
テキストをタイピングしているようなエフェクトが面白いCSSスタイリング。 See the Pen LOVE Text Effect by Matthew Wagerfield (@wagerfield) on CodePen.

タイピング アニメーション js. - どうもですよ、はやちですよ:D 今回は、ページ上でタイピングをしているようなアニメーションが再現できるツール「t.js」をご紹介します。 導入方法 githubのほうでダウンロードしてから読み込んでください。 <s. By PHP-Archive in JavaScript. ゲームを作りたいけど何をすればいいの? 簡単で効率よくゲームを開発したい ゲーム開発できるオススメのライブラリを知りたい JavaScriptでプログラミングが書けるようになってきたら、オリジナルのゲーム開発をしてみたいと考える人も少なくないでしょう。.
こんにちは。 今回はタイピング風なアニメーションを実装できるjQueryプラグイン「t.js」!です。 タイピング風なアニメーションを実装できるおもしろいjQueryプラグインを見つけたので紹介します。 タイピング風なアニメーションを実装できるjQueryプラグイン「t.js」!. Typed.js jQueryタイピングアニメーションスクリプト 81% Particles.js 粒子を作成するための軽量JavaScriptライブラリ 81% Pace サイトにプログレスバーを自動的に追加します。. テキストアニメーションを作ってみよう!第一弾でございます! 私自身今までAdobe Premiere Pro CCしか使っておらず、 どうもAfter Effectsって難しそうっていう印象を持っており、 なかなか手を出せずにいました。.
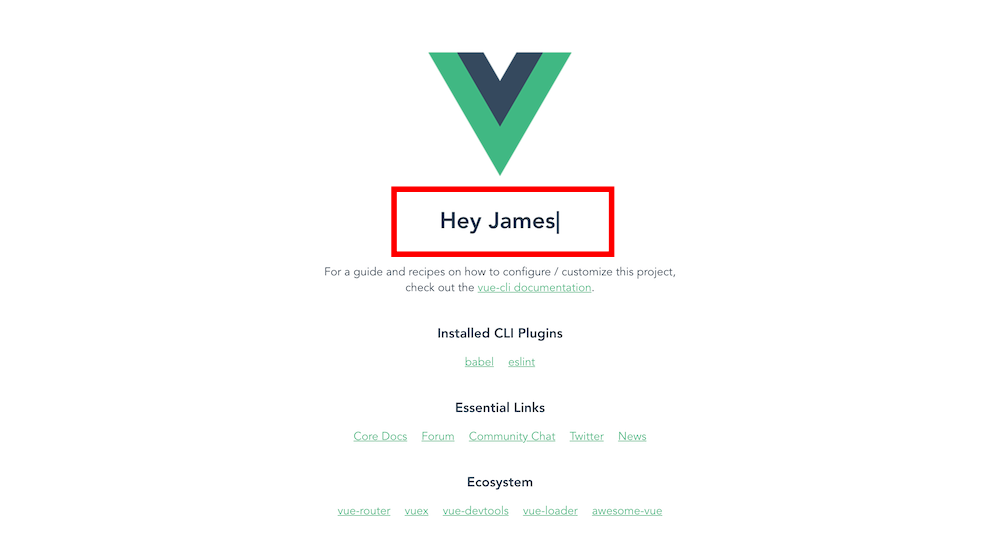
超Vue.js 2 入門 完全パック - Vueでアプリを作りたい方必見!. Vue.js タイピングアニメーションを簡単に実装できる vue-typed-js のサンプル. Vue-typer-js は、タイピングアニメーションライブラリの中でもオプションの種類が多く、様々な表現ができることが特徴です。 では早速、vue-typer-js の紹介とその使い方についてお話していくので、順番に見ていきましょう。.
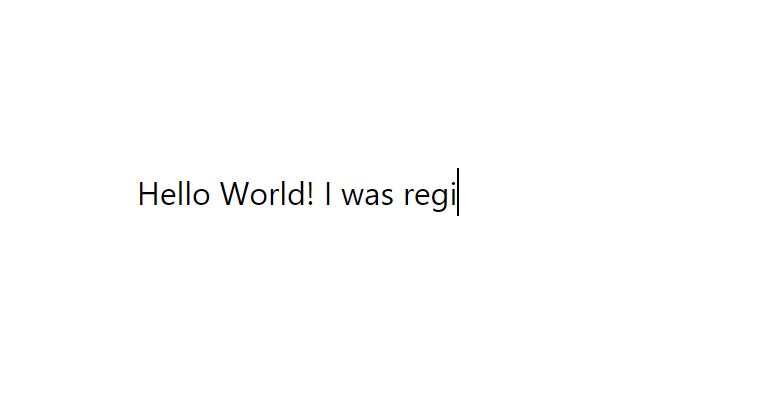
JSライブラリの「iTyped.js」の紹介をします。 オシャレなポートフォリオサイトなどでよく見かけるのが 文字が1文字ずつタイピングのように表示されるアニメーションです。 この「iTyped.js」というライブラリを使うと. Vue.jsでタイプライターのようなアニメーションでテキストを表示する方法です。 CSSのみで実装も可能ですがVueだとvue-typerという便利なライブラリがありました。 CSSでのタイピングアニメーション参考 vue-typer vue-typer demo Install npmからvue-typerのインストールします。CDNから読み込むことも可能です. Vue.jsとBulma.cssで構築されたTrelloライクなオープンソースのカンバンツール・「Vue Trello Clone.
タイピングアニメーションを表現できるTyped.js 16年12月17日 Javascript jQueryを利用したタイピングアニメーションを表現できるTyped.jsです。. 練習のために JavaScript を使った簡易タイピングゲームを作ってみました。. See the Pen Css Perspective by Adriano Interaminense (@interaminense) on CodePen.light.
わずかなコードを加えるだけで、実際にタイピングしているようなアニメーションエフェクトを実現できます。 See the Pen Typing Text with Javascript by Max on CodePen. はじめに 『iTyped.js』はテキストにタイピングアニメーションをつける『JSライブラリ』です。 jQueryを使用しないので動作が軽く導入しやすいというメリットがあります。 今回の記事をコピペしたらこの様なアニメーションになります。 2. Posted on , Updated on.

週末まとめ読み 滑らかなフレームアニメーションをcssとjsで実装 ほか Wpj

ピュアcss3でタイピングアニメーションするデモ Phpspot開発日誌

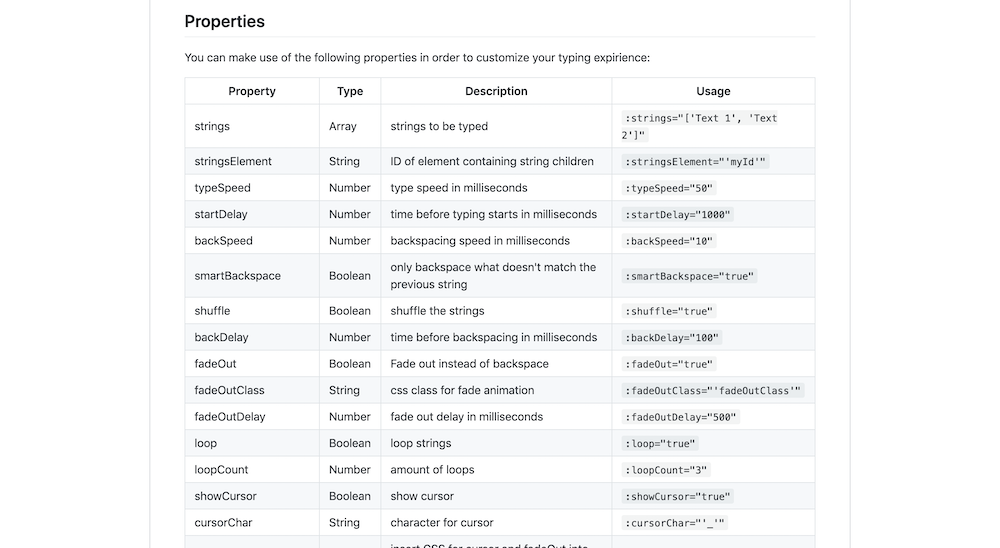
T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig
タイピング アニメーション Js のギャラリー

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Javascriptとcssアニメーションの合わせ技 タイピングゲーム編 ハリマブログ ハリマニックス

Ityped Jsでタイプライター風のテキストアニメーションを簡単に実装する Into The Program

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Javascript シンプルなjavascriptアニメーションタイピングityped Voyager

Js 使い勝手がいい 文字を一つずつタイプライターのようにアニメーションで表示する軽量スクリプト Ityped Js コリス

Javascriptタイピング練習ゲームでプログラミング速度up Hirosyland

Tao على تويتر Dailyui 日目 Location Tracker これ実はjsでプロトタイピング してます 実際に動きます 今回はuiよりもアニメーションの勉強を重視しました 見せられるようなアニメーションはできませんでしたが笑 Dailyui0 Design Locationtracker Ui

次のプロジェクトに取り入れたい ユニークですぐに使えるjavascriptライブラリ10選 Ferret

かえるの子守唄 Photoshopでタイピング風gifアニメーションを作ってみた

タイピング入力してるようなアニメーションをかけるjqueryプラグイン T Js の使い方

Ascii Jp タイプライター風アニメーションが1行で作れるt Js

テキストアニメーションが簡単に実装出来るjsプラグイン Typed Js Cupof Interests

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

Vue Js タイピングエフェクトを実装する Vuetyper の使い方 Update

Ityped Js の使い方 分かりやすく解説 みずかず式

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Javascriptでタイピングアニメーション Ityped Js Learnedmark

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Vue Js タイピングエフェクトを実装する Vuetyper の使い方 Update

痒い所に手が届く ユーティリティ系 Jsライブラリ10選 日々 アップデート

Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note

Q Tbn 3aand9gcqnafpgsxsmfesr 6rytaauonf Cwbi3t2wqa Usqp Cau

Reactで寿司を回すタイピングゲームを作った Mottox2 Blog

Q Tbn 3aand9gcszyrdxrav5edm4swksuv42wiicuxexumt Fa Usqp Cau

Q Tbn 3aand9gcts9z62scvnyitle 8eyey32rspkqprdlyv6w Usqp Cau

ホームページ上にタイピングしているような動きを実現できるjqueryのプラグイン Typed Js

Atomic フリープランができたのでプロトタイプツール Atomicを使ってみた Bagelee ベーグリー

Webページを楽しくする便利なアニメーションプラグイン ホームページ制作 作成なら大阪のweb制作 Com

依存性なしで3kbと軽量なタイピングアニメーション実装 Itype Js Phpspot開発日誌

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

文字をタイピングする様なエフェクト T Js Dwapp

Q Tbn 3aand9gcrf Xjssklulknyfqiabtbytfyrn8kbigbl6g Usqp Cau

Vue Jsでタイピングアニメーションを実装する Helloworld

Vue Jsでタイピングアニメーションを実装する Vue Typed Js カバの樹

Javascript実践 タイピングゲームの作成

文字をタイピングする様なエフェクト T Js Dwapp

実践jquery講座 Waypointsとanimate Cssでスクロールアニメーションを実装 Youtube

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Nierのタイピングアニメーションをjavascriptで再現した おとくなけいじばん

非情報系のエンジニアにとって Javascriptはプロトタイピングなどにおいて便利なのでは と思ったり思わなかったり 溶けかけてるうさぎ Blog

Javascript タイピングゲームで使うと良いかもしれないコード 武骨日記

Q Tbn 3aand9gcqof Doo2 2 Btcs7ygk6wh0z7pttkynovkog Usqp Cau

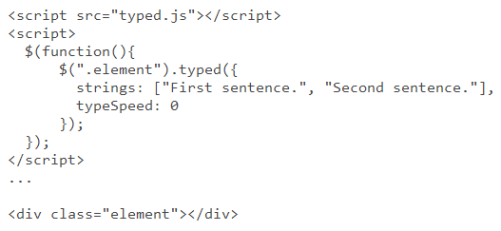
要素にタイピング風のアニメーションを加えることができるjqueryプラグイン T Js Techmemo

Tebrmwae6u4ysm
Cssでタイピングしているようなアニメーションをつくる Tomcky S Blog

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

備忘録 アニメーション系js Lib のまとめ

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Vue Js タイピングアニメーションを実装する Vue Typed Js の使い方 Update

タイピング風なアニメーションを実装できるjqueryプラグイン T Js Design Magazine

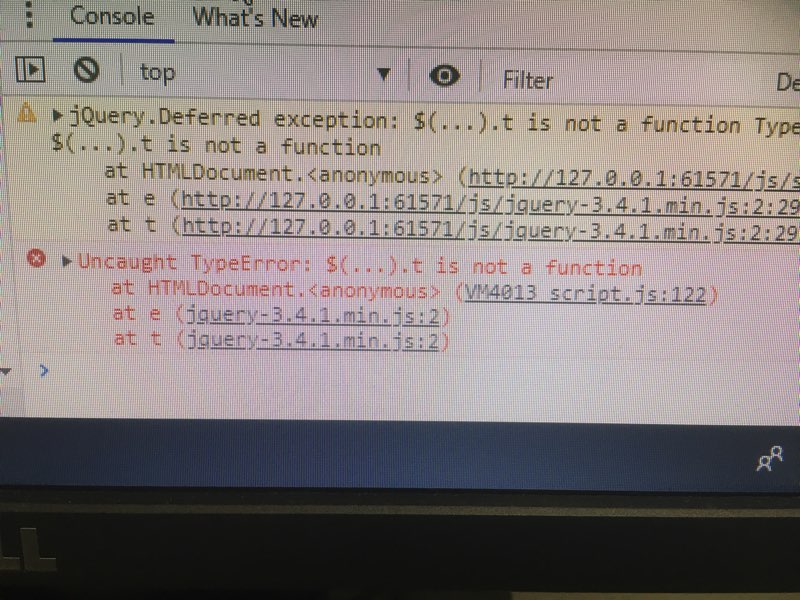
刻夜 Vliver うにハバネ T Jsっていうタイピング風アニメーションを付与するやつ使いたいけど なんかこいつが動かんのよなぁ 多分このエラーが原因の元だと思うんだけど

Jquery入門 レッスン40 アニメーション Youtube

タイプミスも再現できてリアルなタイピングアニメーション実装jqueryプラグイン T Js Phpspot開発日誌

Javascript 4 タイピングして文字が動くアニメーション フェードイン

タイピング風なアニメーションを実装できるjqueryプラグイン T Js Design Magazine

Ascii Jp タイプライター風アニメーションが1行で作れるt Js

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Vue Js タイピングアニメーションを実装する Vue Typed Js の使い方 Update

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

Javascript Ityped Jsでタイピングアニメーションをサクッとつくる ゆーじぇいブログ

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Javascriptでタイピングアニメーション Ityped Js Learnedmark

Ltnfvec8sh55lm

タッチフレンドリーでモバイルでも快適に動作する Simplelightbox Bl6 Jp

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Vue Anime Js でアニメーションを実装してみる Maco Note

Vegas Pro 文字のタイピングアニメーションの作り方 トラエラ流 動画作成術

タイピングゲームを作成する勉強会を開催します Techpit

Javascriptでタイピングアニメーション Ityped Js Learnedmark

Jquery タイピング文字列をアニメーション化typer Js Voyager

Vue Jsのtransitionアニメーションとsassの導入

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Js 使い勝手がいい 文字を一つずつタイプライターのようにアニメーションで表示する軽量スクリプト Ityped Js コリス

タイピングのようなテキストアニメーションを Vuetyper で実装する カバの樹

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

Ityped Js の使い方 分かりやすく解説 みずかず式

タイピングなんて 小学生から必要ないでしょ なんて思ったら大間違い タイピング習得ができる小学生向け参考書 誕生 株式会社 学研ホールディングスのプレスリリース

タイピングアニメーションを実装できる Typeit Bl6 Jp

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Uiデザインを簡単に作成できる 無料のプロトタイピングツール Mokup の高度な機能と使い方 Seleqt セレキュト

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

After Effectsでタイプライター風のテキストを作る Vook ヴック

Jquery タイピングアニメーションスクリプトtyped Voyager

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Jquery入門 レッスン40 アニメーション Youtube

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Ltnfvec8sh55lm

Q Tbn 3aand9gcr2f639egmjawikqj8s2zmiupchb9oa5fz9uw Usqp Cau



