タイピング アニメーション Css
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.

タイピング アニメーション css. 今日の目標 CSSでアニメーションを作る際の基本コードを知る 今回作成したアニメーションはこちら 「現在工事中のページです」ってのをアニメーションで表現してみました チームで開発したwebサイトにアニメーションをつけてみた. 文字をタイピングアニメーションで表示させる 「HTML タイピングアニメーション」などとググると、色々な実装方法が出てきました。 今回は2行を時間差で表示させたかったので、CSSのanimation要素とkeyframes要素を使用して実装しました。. 動く文字タグ8 上下に動く (widht="数字"で左右位置の調整) (height="数字")で上下位置調整 (数字が大きいと速く、小さいと遅くなります)scrollamount="10" truespeed.
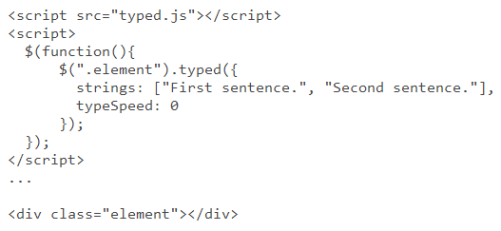
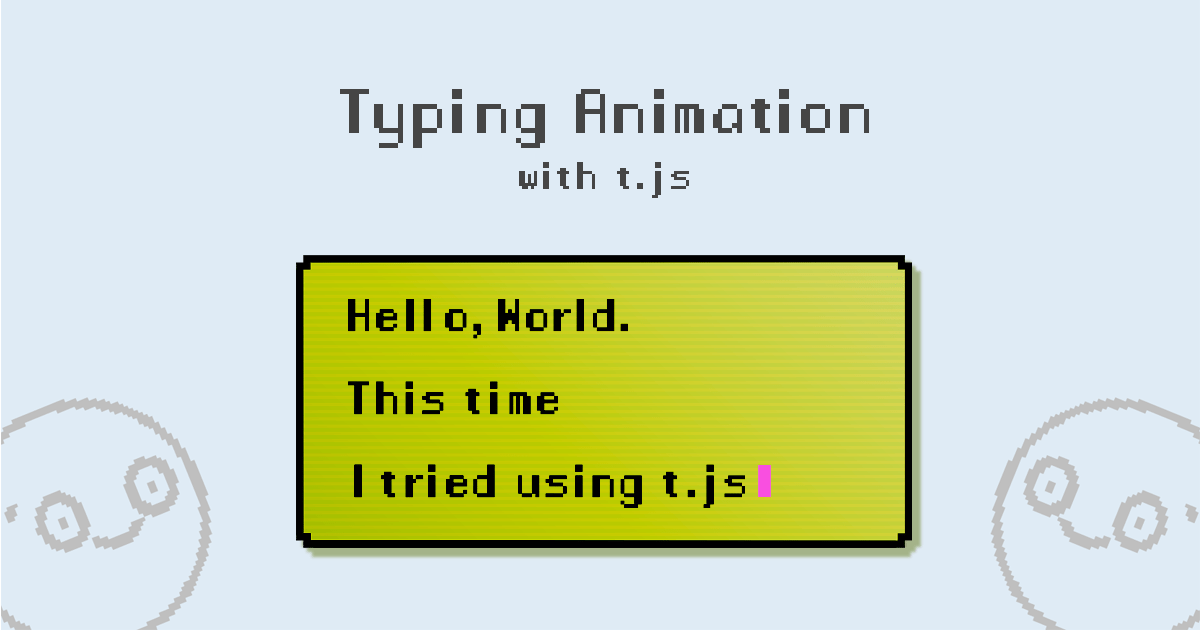
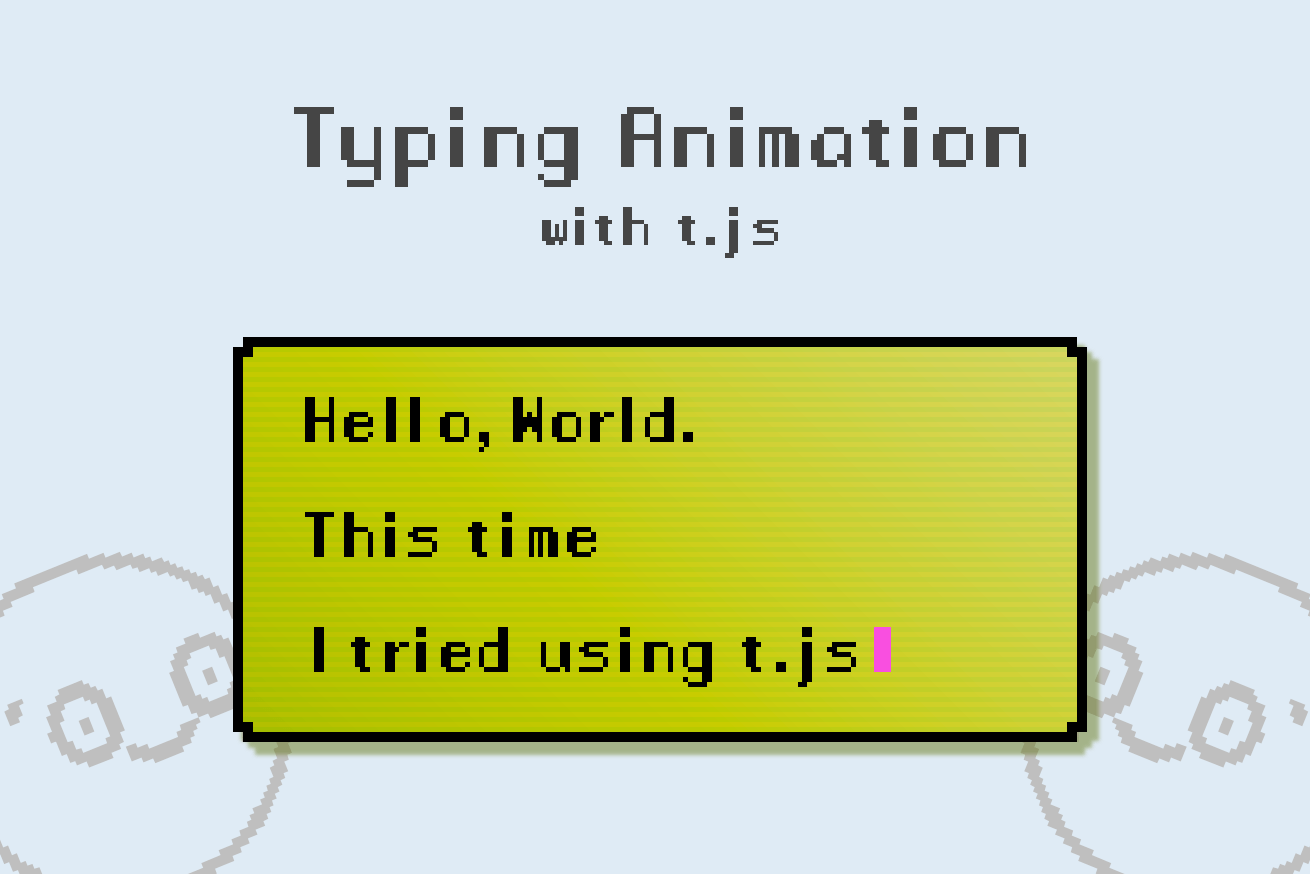
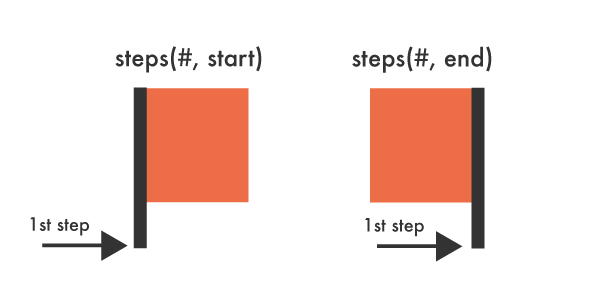
Cssアニメーションの記事です。 70いいね以上獲得し、 トレンドにも一瞬だけ載りました。 最初に作品がシュバババと出たのもcssアニメーションです。. T.jsは、まるでタイピングされているようなアニメーションを文字に加えることができるjQueryプラグインです。 挙動については、以下デモページをご参照ください。 デモ1 デモ2 t.jsの導入手順 ステップ1. 0 にしておいて最後はすべてのテキストがぴったり表示されるくらいの幅(ここでは width:250px)まで広げる感じ。 ポイントは steps を使うことで、連続ではなく1フレームごとにパッと切り替えるようにする。 steps(n) の n の値と、アニメーションに指定する….
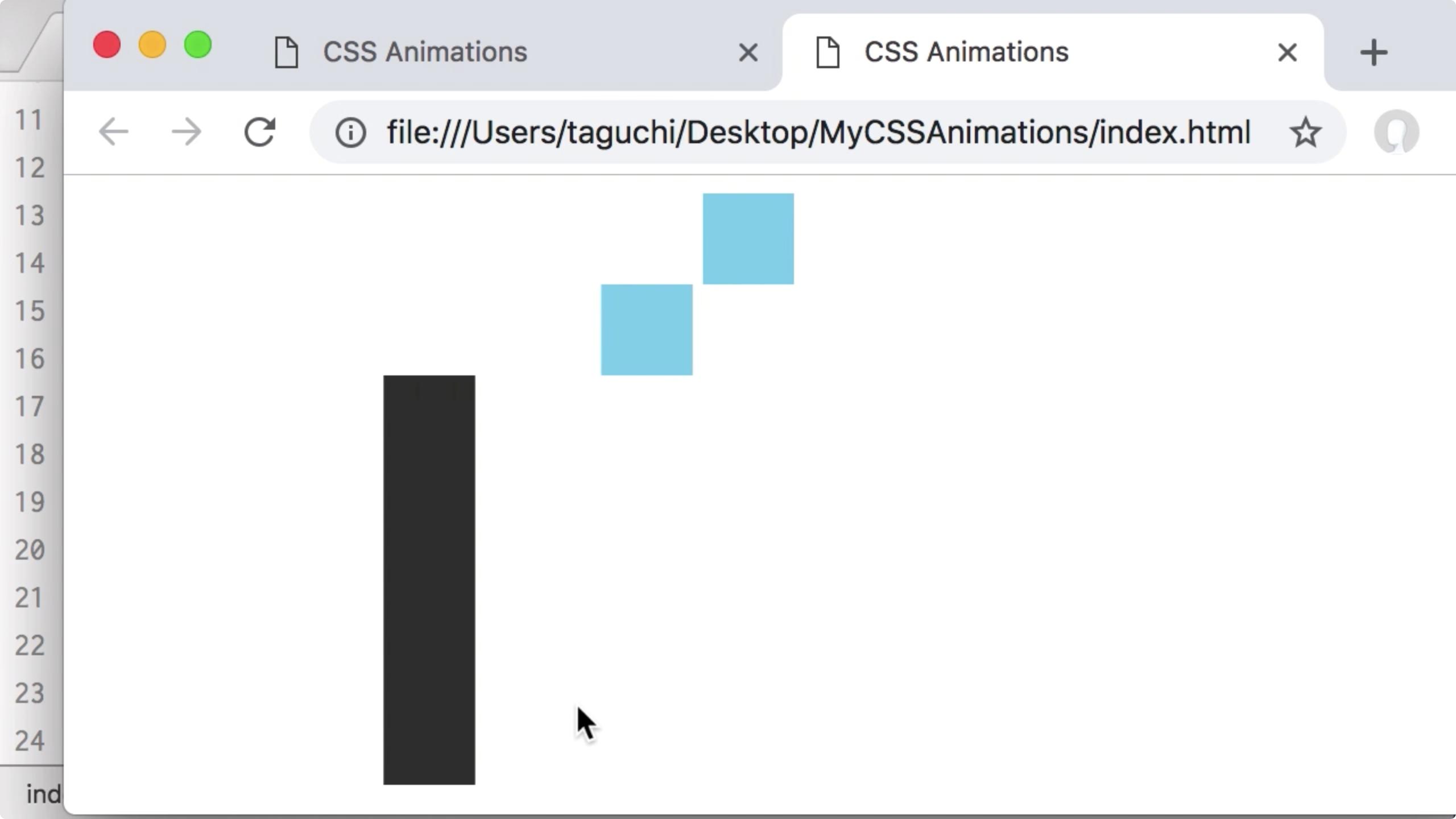
ピュアCSS3でタイピングアニメーションするデモ。 タイピングした文字を画面に表示するような効果をJSなしでピュアCSS3でsteps()を使って実現しています。 こんなことが出来ちゃうんですね。 一目見ておくだけでも可能性について感じ取ることができます。. See the Pen Glitchy Text Effect CSS-only by Rick Hou on CodePen.0 「CSS Glitched Text」と近いですが微妙に違う。. はじめに 『iTyped.js』はテキストにタイピングアニメーションをつける『JSライブラリ』です。 jQueryを使用しないので動作が軽く導入しやすいというメリットがあります。 今回の記事をコピペしたらこの様なアニメーションになります。 2.
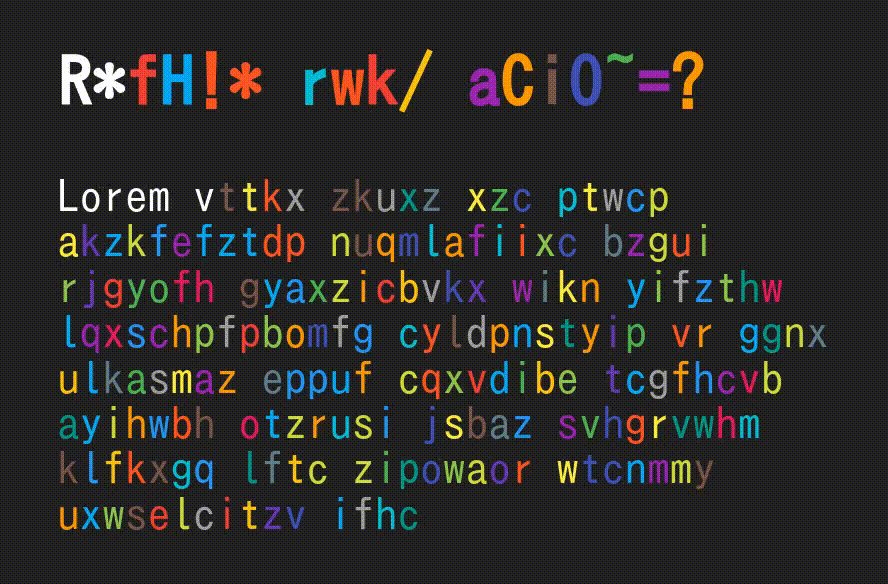
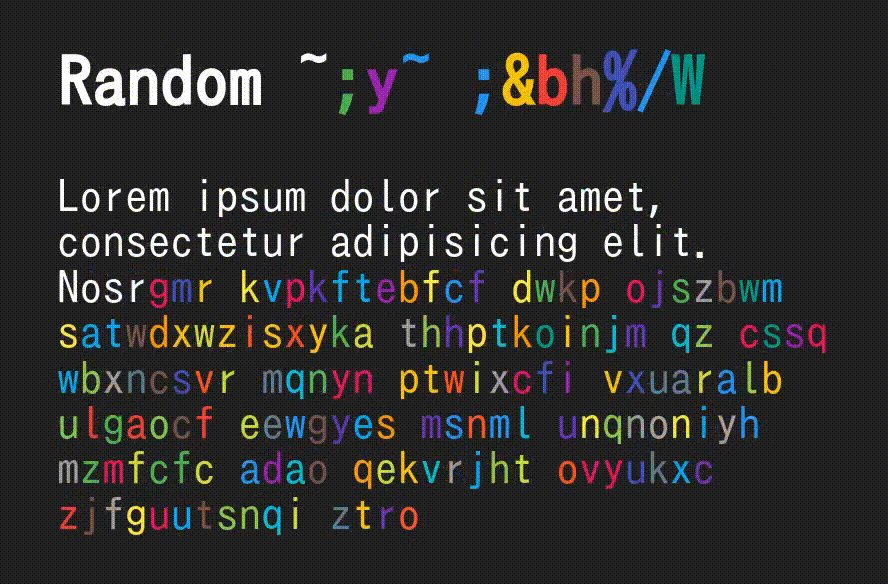
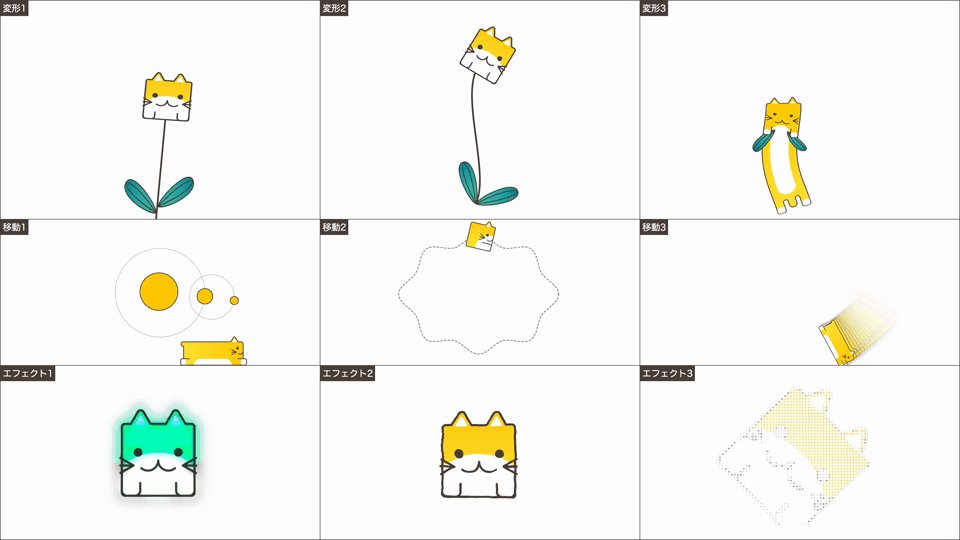
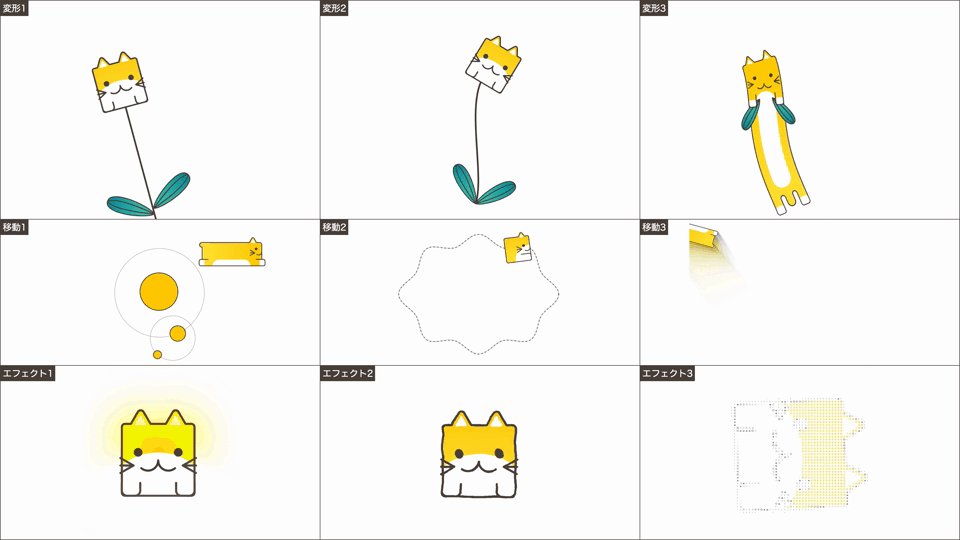
アニメーションで動くボケた玉をCSSで実装したもの 方法はシンプルで、以下のようにkeyframesで作ったアニメーションをanimation-duration、animation-delay、transform-originで位置やタイミングを各ボケ毎にずらしてあります。.background span:nth-child(17) { color:. 今回のTipsはjQuery テキストをタイピング風に一文字ずつ表示したり文字ごとに色を変える方法。 文字列を一文字ごとにspanで囲むです。 タイピング風に一文字ずつ表示したり…文字ごとに色を変えたりといった動作はまれに使いたくなるのでメモして. So I used it to create headers that have the well-known animated “typing effect”:.
By ItSpaceBiz 18年11月6日 18年11月13日 0 3750. マウスホバーすることでアウトラインが変化する、SVGとCSSでスタイリングされたテクニック。 See the Pen Shaded Text by Rafael González on CodePen. Glitchy Text Effect CSS-only.
CSS実践 レイアウト・アニメーションを極める (全5回)の4回目です。 hoverとは、マウスオーバーの状態の擬似クラスの事。cssセレクタに:hoverと書き、指定します。hover指定の基本や鉄則から今時のにくいhover指定まで、hoverプロパティの完全マスターができます。. I have a pen. ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePen.タイプライターのようなエフェクトを任意のテキストに与えますcsshtm.
文字がタイピングしたように一文字ずつ現れるフェードイン でした。 このほかにも様々なフェードインがあるでしょう。近づけるとアニメーションで動き出します。 おしゃれなので使ってみてくださいね!Web業界を目指している大学生の方は必見ですよ。. Designmodo publishes web design articles, tutorials and has a great shop with the best WordPress and Bootstrap themes, plugins, UI Kits and more. Steps() is a relatively new addition to the CSS3 animations module.
テキストをタイピングしているようなエフェクトが面白いCSSスタイリング。 See the Pen LOVE Text Effect by Matthew Wagerfield (@wagerfield) on CodePen. Vue.jsでタイプライターのようなアニメーションでテキストを表示する方法です。 CSSのみで実装も可能ですがVueだとvue-typerという便利なライブラリがありました。 CSSでのタイピングアニメーション参考 vue-typer vue-typer demo Install npmからvue-typerのインストールします。CDNから読み込むことも可能です.

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル

Q Tbn 3aand9gctk7piymk Ez1exdnvgaiozh7574j4djpd Wg Usqp Cau
タイピング アニメーション Css のギャラリー

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

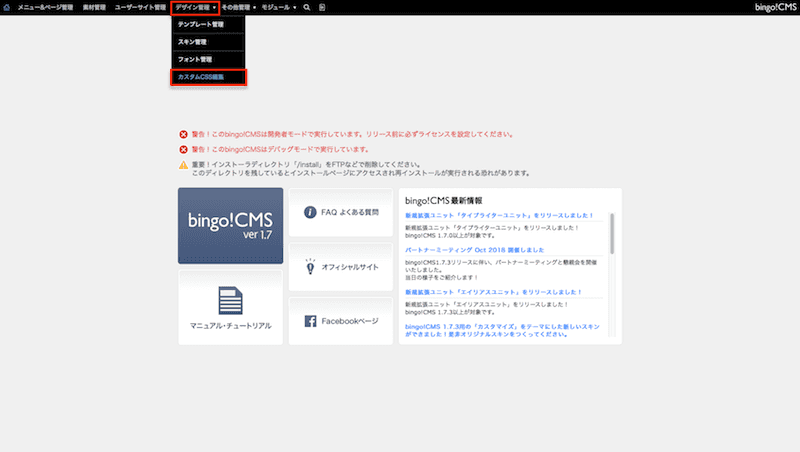
カバーにタイピングエフェクトをかける方法 Tips Bingo Cms V1 7 マニュアルサイト

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gcqiwnygktyt1s67xil2qbgshaqbul9peiansq Usqp Cau

Cssのtransitionを使ってアニメーション なんかいろいろデザインする人

Q Tbn 3aand9gcqejdjpg93vnxm5dxogtxffzpx17n3xdoa68g Usqp Cau

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Svg Text With Css Effects W3ki

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

アニメーションが表現できる直感的なuiデザイン プロトタイピングツール Atomic 株式会社lig

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

ホームページ上にタイピングしているような動きを実現できるjqueryのプラグイン Typed Js
Cssでタイピングしているようなアニメーションをつくる Tomcky S Blog

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Javascript 4 タイピングして文字が動くアニメーション フェードイン

Cssでまるでタイピングしているように文字を表示する方法

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Css3の新体験 コピペできるテキストエフェクト用htmlスニペット30個まとめ Photoshopvip

文字をタイピングする様なエフェクト T Js Dwapp

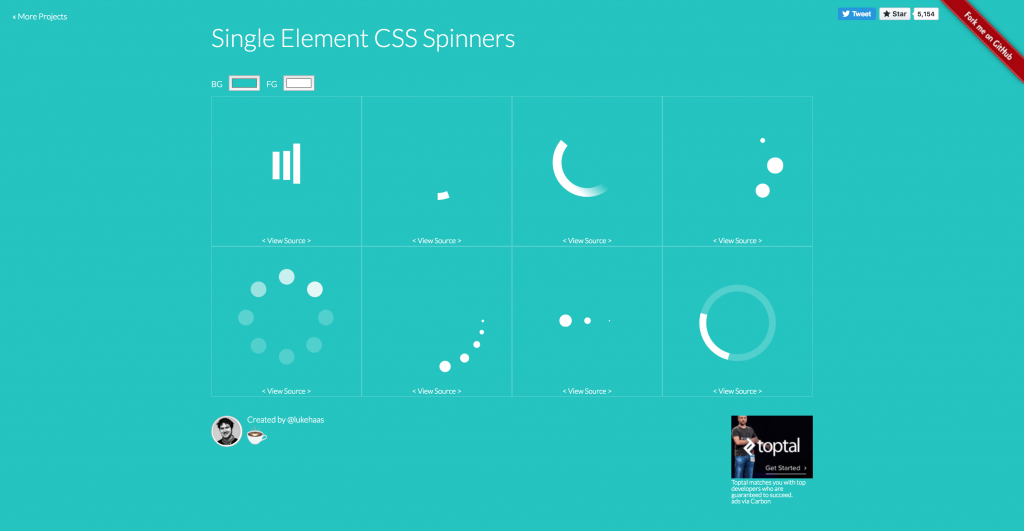
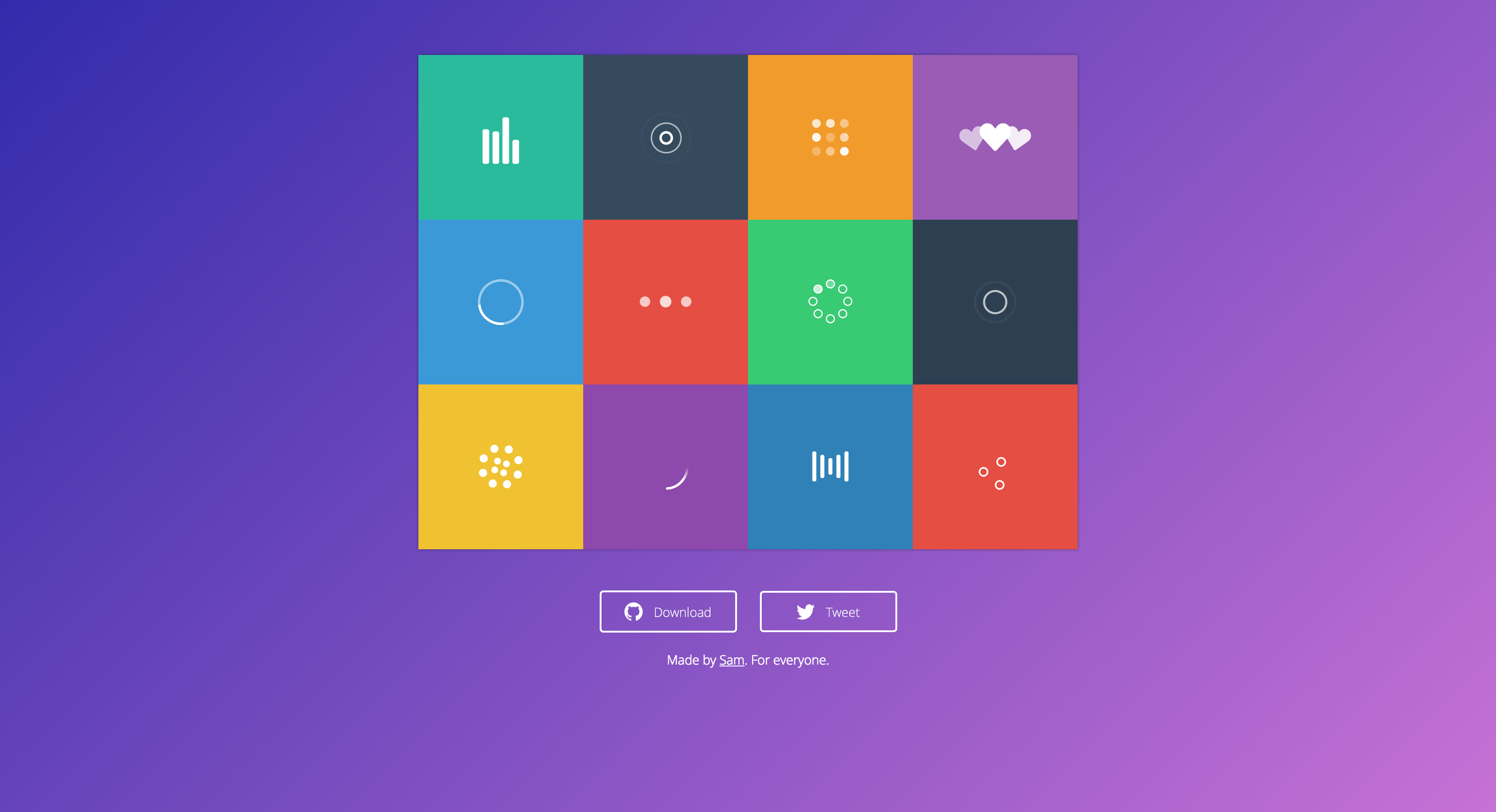
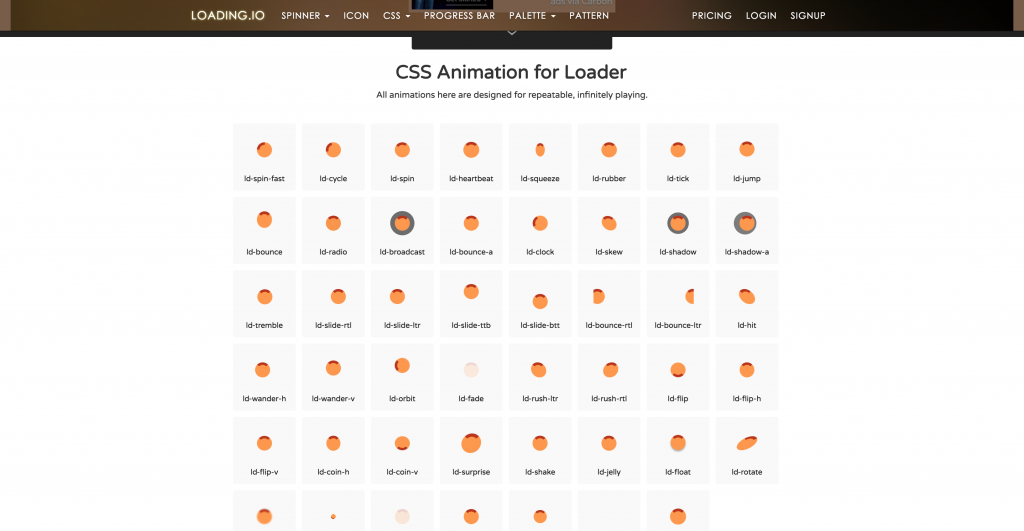
コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Css タイプライターのように一文字ずつアニメーションで表示するスタイルシート コリス

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

サンプルあり イケてる矢印ボタンを実装 棒なし矢印ボタンを作ってみた Html Css のみ Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Vue Js タイピングエフェクトを実装する Vuetyper の使い方 Update

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

T Jsを使ってタイピング風のアニメーションを再現する 株式会社lig

Q Tbn 3aand9gcq0 Gjcsimola4l3i Wgitlqdrcoooprlrdiw Usqp Cau

Q Tbn 3aand9gcqnafpgsxsmfesr 6rytaauonf Cwbi3t2wqa Usqp Cau

週末まとめ読み 滑らかなフレームアニメーションをcssとjsで実装 ほか Wpj

Svg Text With Css Effects W3ki

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Q Tbn 3aand9gcqt585dfco 7uaeiadygk8lbcocvgb1bz3fuw Usqp Cau

Q Tbn 3aand9gcrtnpggo7wkickzge07dnzehyo9tug6yojokg Usqp Cau

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

Q Tbn 3aand9gcq6ekxeepszpfib0d9dy3tjzdhgfgc0g6mxow Usqp Cau

Vue Jsでタイピングアニメーションを実装する Vue Typed Js カバの樹

フェード表示やタイピング風など テキスト表示に動きをつけられるjqueryプラグイン 8 Nxworld

Q Tbn 3aand9gcrojlwlzokk3nxzj7ig0lup36exjnu75qqd1w Usqp Cau

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Javascriptとcssアニメーションの合わせ技 タイピングゲーム編 ハリマブログ ハリマニックス

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

デモで解説 Cssアニメーションでのsteps の使い方 Seleqt セレキュト

Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Atomic フリープランができたのでプロトタイプツール Atomicを使ってみた Bagelee ベーグリー

326 検索王 Cssのアニメーション面白い 自分なりのアニメーションが作れるともっと楽しいだろうなぁ 頑張ろう Cssアニメーション プログラミング学習

Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate

おさらい Webサイトでアニメーションをつけるには モバイルラボ

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Svg Text With Css Effects W3ki

タイピングアニメーションを作れるjqueryプラグイン Typed Js Phpspot開発日誌

Q Tbn 3aand9gcqxdhvlpujp1chfvowiogf2ine6ebdig00jlg Usqp Cau
Pd2anprfzesnm

Cssで手軽にカスタムイージングを使おう Yohei Isokawa

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Takumi 0w0 おはようございます 昨日学んだcssアニメーション Javascriptを実際に使うことで覚えていこうと思います 明日までを目標に1つのサイトを模写します 目標 実力をつける タイピング練習 P検定 模写コーディング

要素にタイピング風のアニメーションを加えることができるjqueryプラグイン T Js Techmemo

Css ローディング画面の作り方 Tocky Note

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus プログラミング スクール Css アニメーション Htmlメール

詳解css アニメーション編 全9回 プログラミングならドットインストール

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Javascriptとcssアニメーションでタイピング風表示を行う Qiita

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Cssとjavascriptで簡単なアニメーションを作ろう Inumberx Note

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Html Css学習にオススメのタイピング練習ゲーム Hirosyland

Q Tbn 3aand9gcszyrdxrav5edm4swksuv42wiicuxexumt Fa Usqp Cau

Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz

ピュアcss3でタイピングアニメーションするデモ Phpspot開発日誌

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

アニメーションに強いプロトタイピングツールってどれ Web制作会社トライム

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Ltnfvec8sh55lm

Vue Js タイピングアニメーションを実装する Vue Typed Js の使い方 Update

反則技 タイピングが遅い僕でもrubyで自動化すればゲームで勝てるはず たかゆき プログラミング高校生 Note

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

コピペで簡単に利用できる Cssアニメーションを使ったボタン スピナーのコレクション Css Wand コリス

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media



